Web design
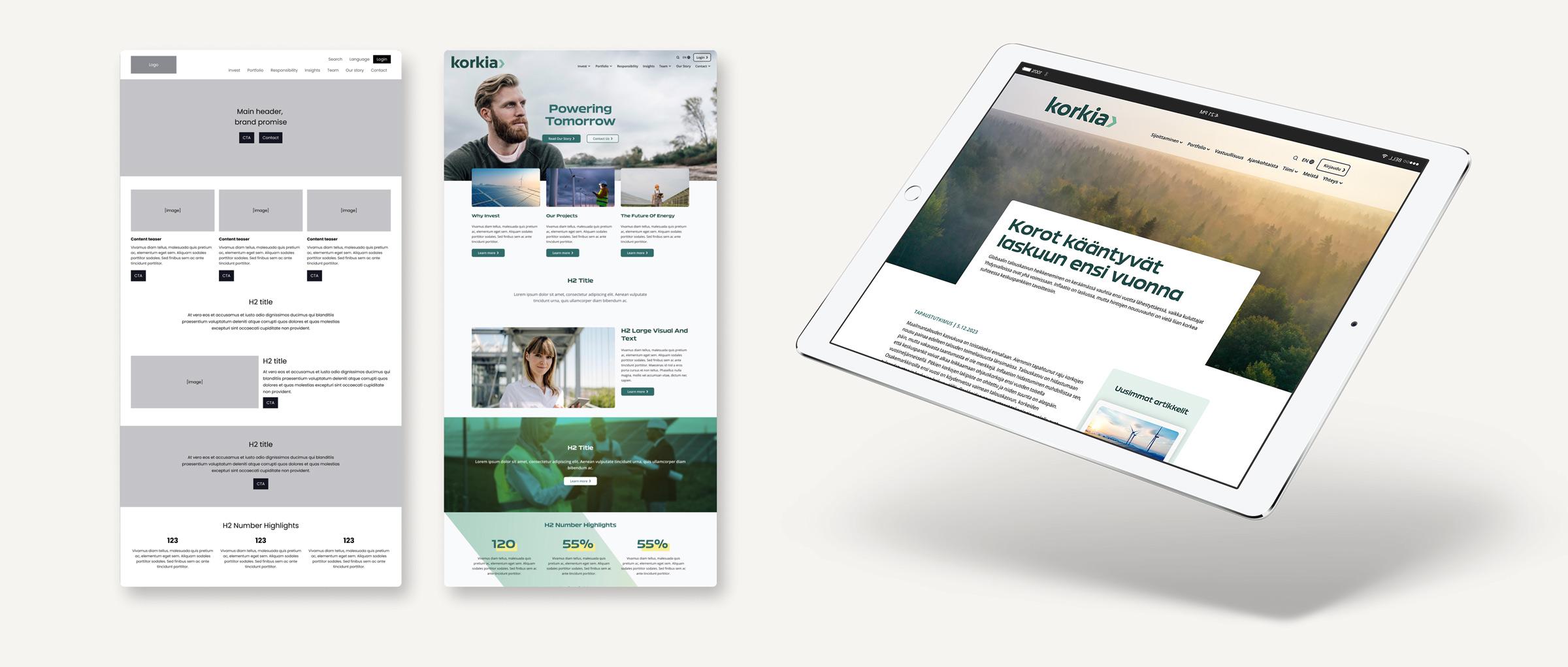
Suunnittelemme verkkosivustojen visuaalisen ilmeen rautalankamalleista lopulliseen ulkoasuun asti.
Pyydä tarjous
Web design -tiimimme luo näyttäviä ja helppokäyttöisiä sivustoja
Web design tarkoittaa verkkosivuston suunnittelutyötä, joka jakautuu karkeasti ottaen käyttökokemuksen ja visuaalisen ilmeen suunnitteluun.
Laadimme sivustolle selkeän ja helppokäyttöisen käyttöliittymän, joka tukee tiedon löydettävyyttä ja hakukoneoptimointia. Kiinnitämme huomiota myös sivuston saavutettavuuteen ja skaalautuvuuteen.
Päivitämme ja kirkastamme tarvittaessa yrityksesi koko brändi-ilmeen. Raikas, yhtenäinen ilme tuo uutta puhtia verkkosivustoosi ja liiketoimintaasi.
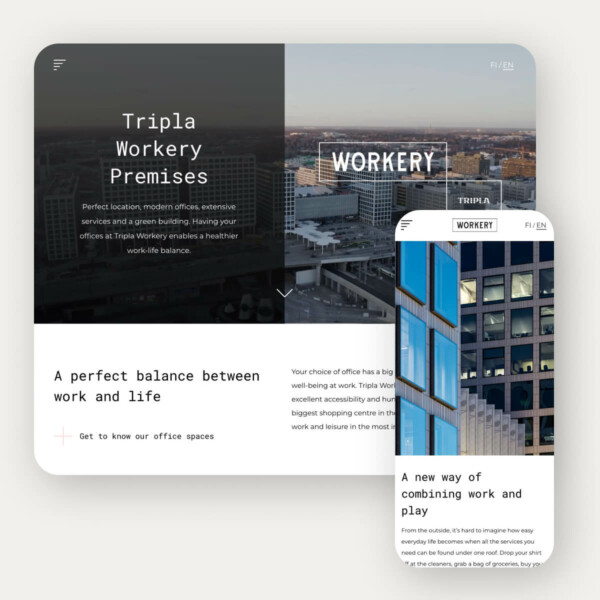
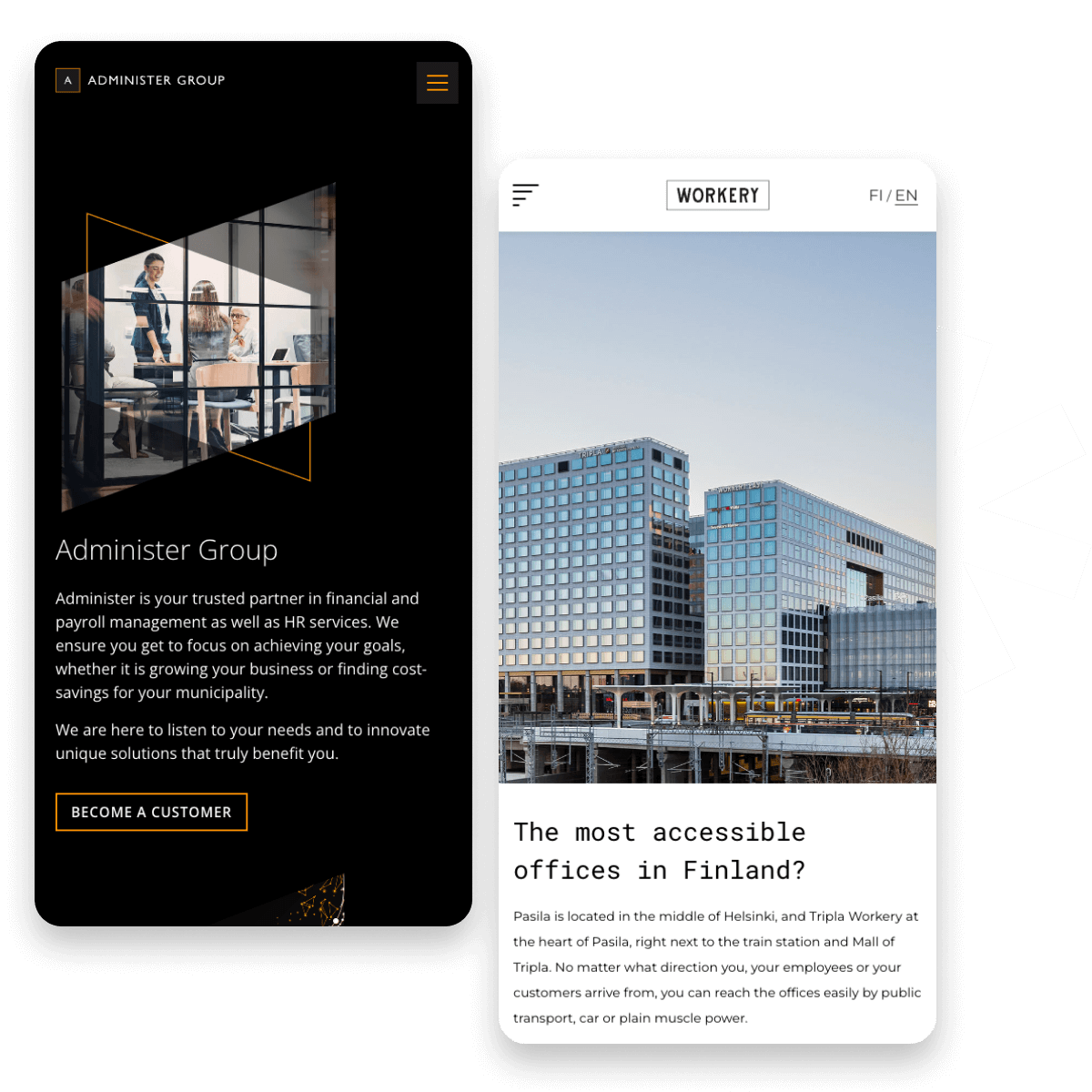
Katso Tripla Workery -referenssi
Verkkosivustojen suunnittelu
Verkkosivustojen suunnittelu on monivaiheinen prosessi, joka on parasta toteuttaa osissa. Jokaisen vaiheen päätteeksi asiakas hyväksyy välivaiheen, jotta prosessissa voidaan edetä tukevalla pohjalla.
Esiselvitys
Aluksi kartoitetaan nykyisen verkkosivuston heikkoudet ja vahvuudet, jotta tunnistamme korjattavat kohdat ja toisaalta osaamme säilyttää hyvin toimivat osat.
Asetamme prioriteetit yhdessä kanssasi. Pitääkö sivuston esimerkiksi palvella jotain asiakassegmenttiä erityisen hyvin? Haluatteko enemmän yhteydenottoja? Löytävätkö asiakkaanne etsimänsä?
Paras tulos saadaan pohjustamalla suunnittelutyö nykytila-analyysillä ja avainsanatutkimuksella. Nämä antavat luotettavaa tietoa siitä, mitä avainsanoja asiakkaat käyttävät hakukoneissa ja miten yrityksen kannatta kertoa itsestään.
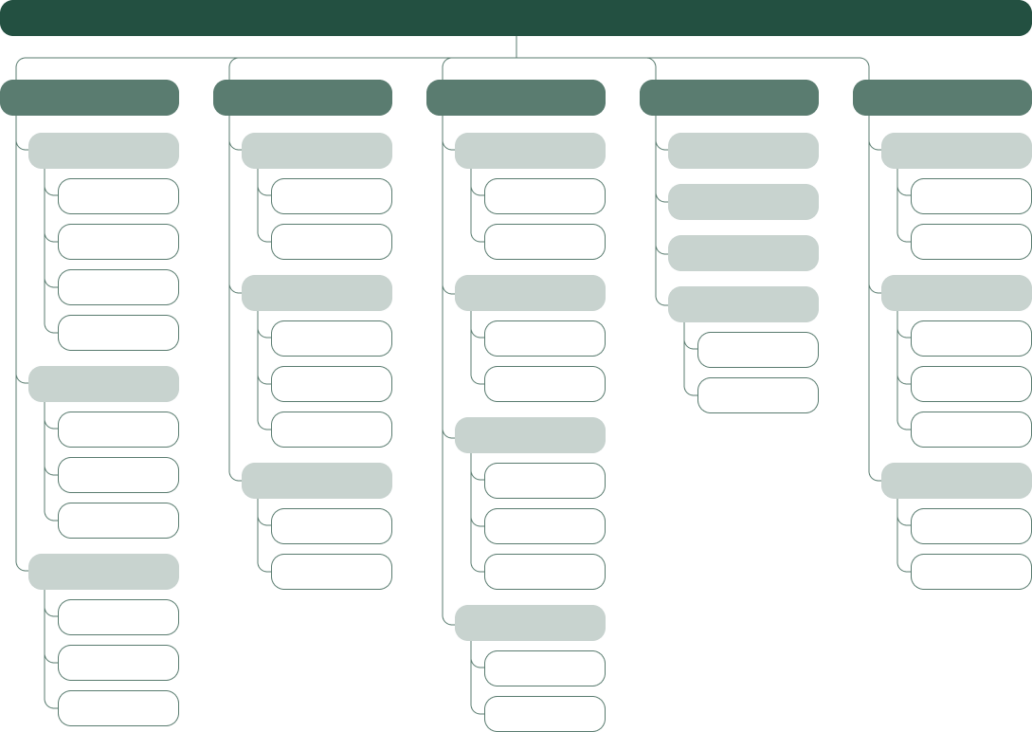
Sivukartta
Sivuston varsinainen suunnittelu aloitetaan informaatioarkkitehtuurin (IA) ja sivukartan muotoilusta. Sivukartta näyttää, mitä sivuja verkkosivustolle tulee ja miten ne linkittyvät toisiinsa.


Rautalankamalli eli wireframe
Rautalankamallilla hahmotellaan sivukohtainen rakenne ja määritellään käytettävät blockit. Rautalankamallista voidaan tehdä jo klikkailtava prototyyppi.
Designin ja sisältöjen määrittely
Kun rakenne ja rautalankamalli on lyöty lukkoon, siirrytään visuaalisuuden pariin. Suunnittelemme 2–3 asiakkaan brändin sopivaa tyylivaihtoehtoa, joista valitaan toimivin.
Avainsivujen suunnittelu ja prototyyppi
Suunnittelemme ensin keskeisimmät sivut valitun tyylin mukaan ja asiakkaan hyväksynnän jälkeen etenemme alasivuille ja pienimpiin yksityiskohtiin.
Käytämme sivuston suunnitteluun Figmaa, jonka avulla rakennamme interaktiivisen prototyypin, jotta asiakas saa mahdollisimman todentuntuisen käsityksen tulevasta sivustostaan.
Koodaus ja sisäinen viimeistely
Kun sivuston visuaalisuus on hyväksytty, koodarimme ryhtyvät rakentamaan lopullista sivustoa. Visualistimme tarkistavat koodatun sivun ja viilaavat viimeisetkin yksityiskohdat kirkkaiksi ennen julkaisua.
Kiinnostaako web design?
Ota yhteyttä, niin suunnittelemme organisaatiollesi uuden ja uljaan verkkosivuston.
Anu Raitio-Huopaniemi
+358503047222
anu.raitio-huopaniemi@paperplanes.fi
Varaa aika kalenteristani